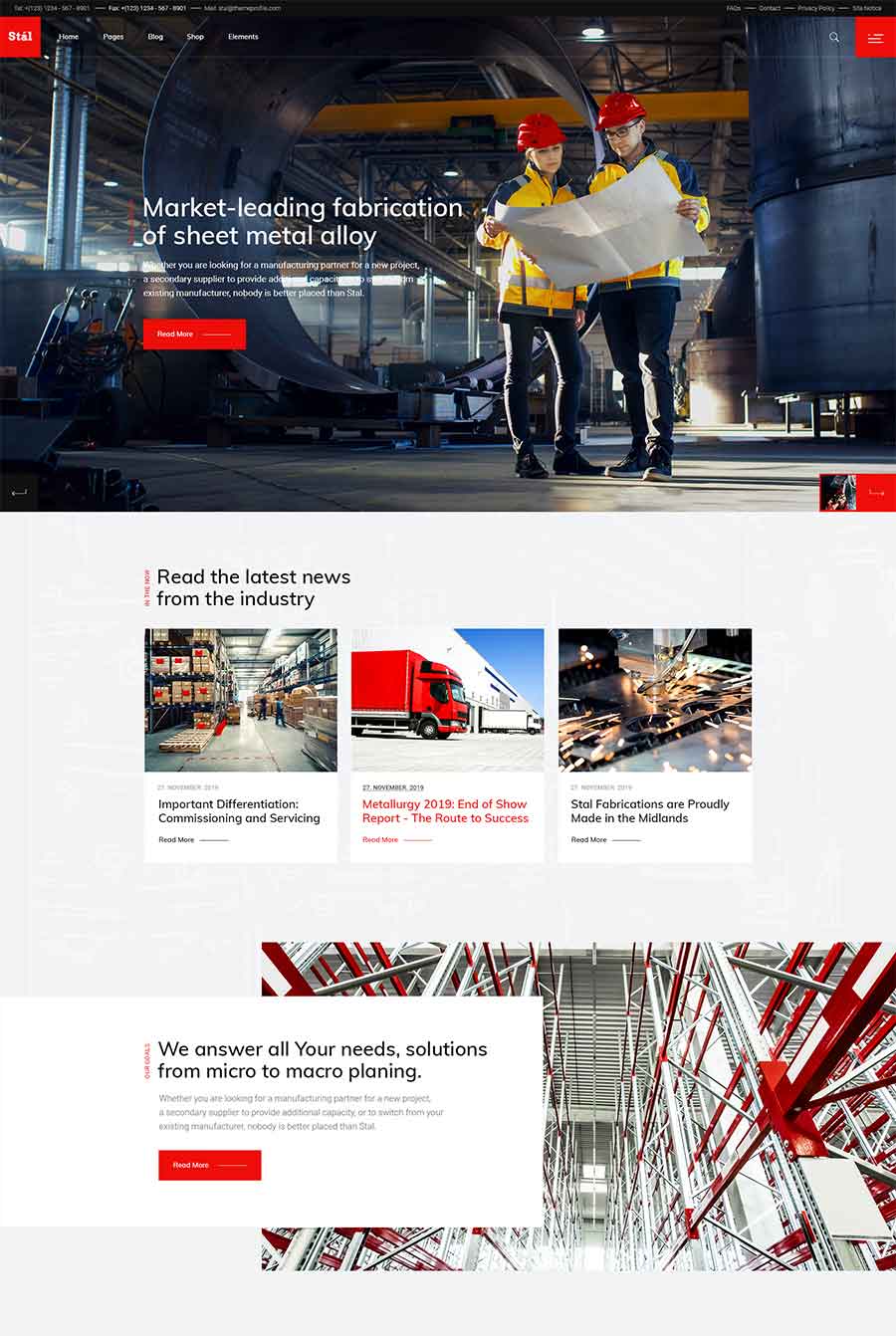
Stål is a powerful theme designed for all types of modern industry and construction websites. Packed with a stunning collection of flexible industry-specific templates, Stål has absolutely every element you can need. Become a true industry leader, build your website with Stål!
Key Features
:
Hero Intro Effect, Professional and Contemporary Style, Custom Animated Layouts, Infographic Elements, Service and Pricing Tables, Galleries, Team, Clients, Shop
Ideal for
:
All Businesses and Factories in Heavy Industry, Transport and Logistics Companies, Renewable Energy Businesses















Viraj Virani
How to find all header, footer, and all pages in the theme
Please help here.
Qode Interactive
Hi,
Thanks for writing in!
All header types are presented on our demo page and when it comes to the footer, you do have our theme options where you can set desired number of columns and the appearance of footer top and bottom, as well as you do add the content in the footer from the Widget area in Appearance > Widgets. You can check our theme documentation https://stal.qodeinteractive.com/documentation/ for more information about our themes options and possibilities you do have with it.
Let us know if there is anything else we can help you with.
Regards,
Qode
ClaireBibi
Hello ! Is it possible to modify all colors ? (including buttons, icons…) and adapt it to the brand guidelines (which does not include red). I had this problem with the Dessau theme when I couldn’t change the color of the slider button. thx.
Qode Interactive
Hi, thanks for reaching out!
Yes, it’s possible to change all colors. In the theme’s global options, you will find the “First Main Color” option that allows you to instantly change the theme’s primary color, as well as specific colors on the page or element level. You can do this in Stål, but it’s possible in Dessau as well, which is why we invite you to open a ticket with our Help Center so we can help you out with that.
Let us know if you need anything else.
Best,
Qode
alivepro
Great theme. We have a major issue with the mobile menu. When you tab on menu item with drop down items, it does not expand menu to show the drop down items. The visitor must click on the “small triangle – >” to expand the menu. What can we do to rectify this major issue? Essentially, non of the pages (sub menu items) are accessible when you click on the menu name. It looks like that the menu is not working. http://aliveprostudios.com Check our site. Please help asap. Thanks
Qode Interactive
Hi, thanks for reaching out.
What we can tell from your website is that your first level menu items contain links to pages, and, therefore, when clicked upon, instead of opening the dropdown, they take you to those pages. So, what you need to do is remove those links and the first level menu items will open the dropdown and give access to second level menu, as intended. If that doesn’t work, you can try adding custom CSS:
#qodef-mobile-header-navigation ul li.menu-item-has-children>.qodef-menu-arrow {
width: 100%;
}
#qodef-mobile-header-navigation ul li.menu-item-has-children>.qodef-menu-arrow:after {
text-align: right;
}
Let us know if you need anything else.
Best regards,
Qode
ginsight2019
Any PSDs?
Qode Interactive
Hi there, thank you for writing in.
Please submit a request on our Help Center: https://helpcenter.qodeinteractive.com/hc/en-us explaining which PSD file you require, and our agents will be happy to assist you if said PSDs are available.
Here’ a general info on PSD files: https://helpcenter.qodeinteractive.com/hc/en-us/articles/360002246817-General-Info-On-PSD-Files
Let us know if you need anything else.
Best regards,
Qode